- Owasp Csrf Prevention Cheat Sheet
- Owasp Csrf Prevention
- Owasp Csrf Prevention Cheat Sheet Free
- Owasp Csrf Prevention Cheat Sheet Template
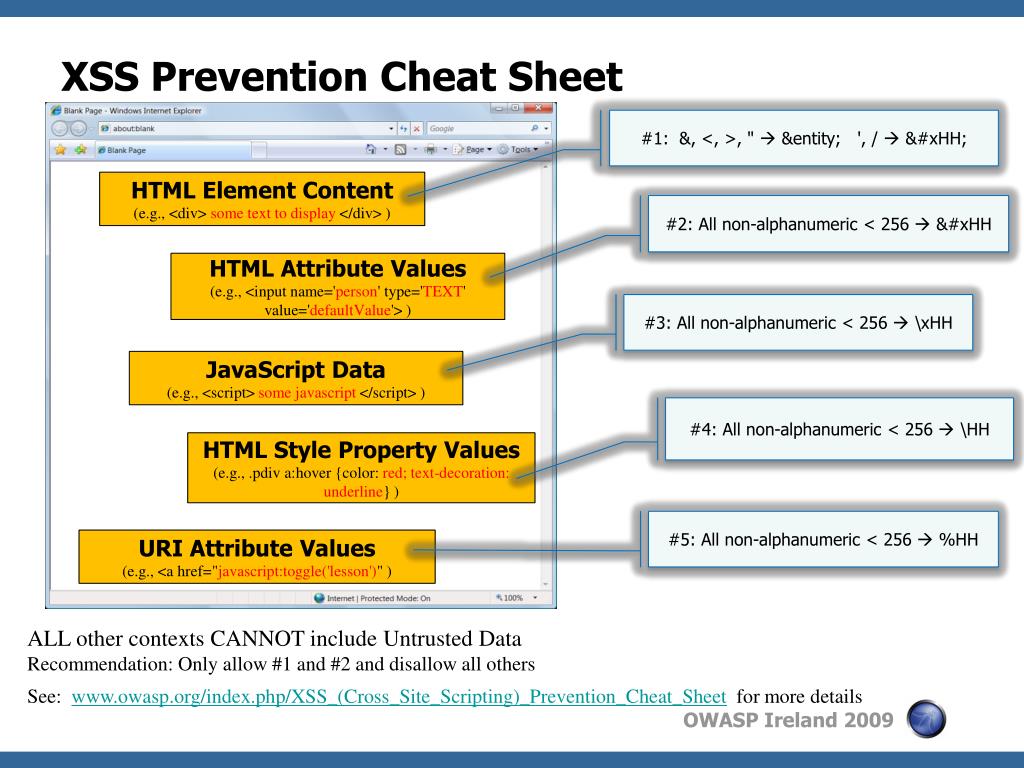
Interactive cross-site scripting (XSS) cheat sheet for 2021, brought to you by PortSwigger. Actively maintained, and regularly updated with new vectors. Cross-Site Request Forgery Prevention Cross Site Scripting Prevention. Please see Forgot Password Cheat Sheet for details on this feature. The Session Management General Guidelines previously available on this OWASP Authentication Cheat Sheet have been integrated into the Session Management Cheat Sheet.
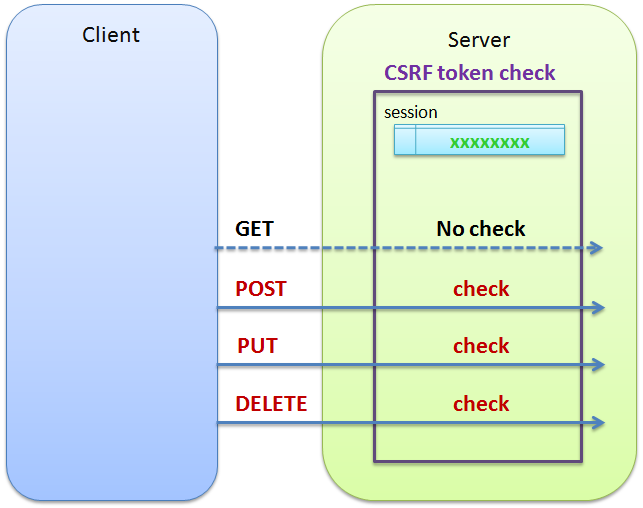
CSRF tokens prevent CSRF because without token, attacker cannot create a valid requests to the backend server. CSRF tokens should not be transmitted using cookies. The CSRF token can be added through hidden fields, headers, and can be used with forms, and AJAX calls. Make sure that the token is not leaked in the server logs, or in the URL. Fixing links on the CSRF prevention cheat sheet. This includes: Fixing internal section links Fixing external 404 links Put reference links at the end of the document into a formatted list so they don't all appear on a single line (improves readability) How I tested: Used markdown-link-check to verify no 404s Tested internal section document directly in VSCode Tested list formatting in an.
Content Security Policy (CSP) is an important standard by the W3C that is aimed to prevent a broad range of content injection attacks such as cross-site scripting (XSS).
- 3CSP Basics
- 3.2Directives
- 4CSP Sample Policies
Content Security Policy (CSP) is an effective 'defense in depth' technique to be used against content injection attacks. It is a declarative policy that informs the user agent what are valid sources to load from.
Since, it was introduced in Firefox version 4 by Mozilla, it has been adopted as a standard, and grown in adoption and capabilities.
This document is meant to provide guidance on how to utilize CSP under a variety of situations to address a variety of concerns.
Specifications of the CSP standard can be found the following locations:
- Latest Revision - https://w3c.github.io/webappsec/specs/content-security-policy/
- Latest Version (CSP2) - http://www.w3.org/TR/CSP2/
- CSP 1.0 - http://www.w3.org/TR/2012/CR-CSP-20121115/
CSP consists of a series of directives. CSP has also evolved over two major revisions. Most browsers support 1.0, and adoption of CSP2 has been incremental.

HTTP Headers
The following are headers for CSP.
- Content-Security-Policy : W3C Spec standard header. Supported by Firefox 23+, Chrome 25+ and Opera 19+
- Content-Security-Policy-Report-Only : W3C Spec standard header. Supported by Firefox 23+, Chrome 25+ and Opera 19+, whereby the policy is non-blocking ('fail open') and a report is sent to the URL designated by the report-uri directive. This is often used as a precursor to utilizing CSP in blocking mode ('fail closed')
- DO NOT use X-Content-Security-Policy or X-WebKit-CSP. Their implementations are obsolete (since Firefox 23, Chrome 25), limited, inconsistent, and incredibly buggy.
Directives
The following is a listing of directives, and a brief description.
CSP 1.0 Spec
- connect-src (d) - restricts which URLs the protected resource can load using script interfaces. (e.g. send() method of an XMLHttpRequest object)
- font-src (d) - restricts from where the protected resource can load fonts
- img-src (d) - restricts from where the protected resource can load images
- media-src (d) - restricts from where the protected resource can load video, audio, and associated text tracks
- object-src (d) - restricts from where the protected resource can load plugins
- script-src (d) - restricts which scripts the protected resource can execute. Additional restrictions against, inline scripts, and eval. Additional directives in CSP2 for hash and nonce support
- style-src (d) - restricts which styles the user may applies to the protected resource. Additional restrictions against inline and eval.
- default-src - Covers any directive with (d)
- frame-src - restricts from where the protected resource can embed frames. Note, deprecated in CSP2
- report-uri - specifies a URL to which the user agent sends reports about policy violation
- sandbox - specifies an HTML sandbox policy that the user agent applies to the protected resource. Optional in 1.0
New in CSP2
- form-action - retricts which URLs can be used as the action of HTML form elements
- frame-ancestors - indicates whether the user agent should allow embedding the resource using a frame, iframe, object, embed or applet element, or equivalent functionality in non-HTML resources
- plugin-types - restricts the set of plugins that can be invoked by the protected resource by limiting the types of resources that can be embedded
- base-uri - restricts the URLs that can be used to specify the document base URL
- child-src (d) - governs the creation of nested browsing contexts as well as Worker execution contexts
Basic CSP Policy
This policy will only allow resources from the originating domain for all the default level directives, and will not allow inline scripts/styles to execute. If your application and function with these restrictions, it drastically reduces your attack surface having this policy in place, and will work with most modern browsers.
The most basic policy assumes:
- all resources are hosted by the same domain of the document
- there are no inlines or evals for scripts and style resources
To tighten further, one can do the following:
This policy allows images, scripts, AJAX, and CSS from the same origin, and does not allow any other resources to load (eg. object, frame, media, etc). (see http://content-security-policy.com/)
Mixed Content Policy
Owasp Csrf Prevention Cheat Sheet
In order to prevent mixed content (resources being loaded over http, from a document loaded over https), one can use the value 'https:' as a directive value.
For instance:
This is what was used at Twitter, Oct 2014. The policy prevents mixed content, allows for scheme 'data:' in font-src and img-src, allows for unsafe-inline and unsafe-eval for script-src, and unsafe-inline for style-src. (see: https://twittercommunity.com/t/blocking-mixed-content-with-content-security-policy/26375)
Mixed Content has two categories: Active and Passive. Passive content consists of 'resources which cannot directly interact with or modify other resources on a page: images, fonts, audio, and video for example', whereas active content is 'content which can in some way directly manipulate the resource with which a user is interacting.' (http://www.w3.org/TR/2014/WD-mixed-content-20140722)
This is an example to block only passive mixed content.
This is an example to block only active mixed content.
Preventing Clickjacking
The established way of preventing clickjacking involves the use of the header X-Frame-Options (see: Clickjacking_Defense_Cheat_Sheet). However, CSP 2.0 has a new directive frame-ancestors.
To prevent all framing of your content use:
To allow for your site only, use:
To allow for trusted domain (my-trusty-site.com), do the following:
A word about support. Not supported in all browsers yet, Chrome 40+ and FF 35+ support, but will also default to X-Frame-Options if it exists. Spec says, CSP should take precedence. https://w3c.github.io/webappsec/specs/content-security-policy/#frame-ancestors-and-frame-options
Also, keep in mind the following (from the CSP Spec):
In otherwords, this will not work when CSP is in a <meta> tag, and will not work when using Content-Security-Policy-Report-Only.

When a report is generated, the blocked-uri will only have a value if it is the same origin as the page.
Owasp Csrf Prevention
By default CSP disables any unsigned JavaScript code placed inline in the HTML source, such as this:
The inline code can be enabled by specifying its SHA256 hash in the CSP header:
This particular script's hash can be calculated using the following command:
Some browsers (e.g. Chrome) will also display the hash of the script in JavaScript console warning when blocking an unsigned script.
The inline code can be also simply moved to a separate JavaScript file:
becomes:
with `app.js` containing the `var foo = '314'` code.
The inline code restriction also applies to inline event handlers, so that the following construct will be blocked under CSP:
Owasp Csrf Prevention Cheat Sheet Free
This should be replaced by `addEventListener' calls:
Variable assignment in inline scripts. Rather than do this:
Leverage HTML5's custom data attributes by setting the value as follows:
And access the value by doing:
- Neil Mattatall - neil[at]owasp.org
- Denis Mello - ddtaxe
- Boris Chen
OWASP Cheat Sheets Project Homepage
Owasp Csrf Prevention Cheat Sheet Template
