- Webstorm 2020.1
- Jetbrains Webstorm 2020 Release
- Webstorm 2020.2
- Jetbrains Webstorm 2020 Reviews
- Webstorm Debug Vue
Last modified: 01 April 2021 WebStorm is a cross-platform IDE that provides consistent experience on the Windows, macOS, and Linux operating systems. WebStorm 2020.3, the last major update of the year, is here! This update is packed with many long-awaited enhancements, including support for Tailwind CSS, the ability to sync your IDE theme with your OS settings, and Git staging. DOWNLOAD WEBSTORM 2020.3. Download JetBrains WebStorm 2020.2.1 x64. – Ability to use Zen coding and Emmet plugins. Installation guide. Once installed, run the program for free and then drag and drop the file in the Crack folder into the program window. Those look like Mac Addresses, I'm on windows. Could have been more clear, apologies. I couldn't find the windows equivalent on my own. My fix for now has to been to downgrade to the previous version.
Ryan Dahl, the creator of Node.js, has finally introduced Deno, a new runtime for JavaScript and TypeScript. If you’re eager to give it a go, we’ve got some great news for you! Starting with v2020.1, you can get support for Deno in WebStorm and other JetBrains IDEs, including PhpStorm, IntelliJ IDEA Ultimate, and PyCharm Professional. Let’s see what’s included in this support.
Installing the Deno plugin
At the moment, Deno support is provided through the corresponding plugin which is not bundled with WebStorm and other JetBrains IDEs. This may change later depending on the popularity of Deno and the feedback we’ll get from you.
To install the Deno plugin, go to Preferences/Settings | Plugins and search for Deno under the Marketplace tab. Then, open Preferences/Settings | Languages and Frameworks | Deno to enable Deno support for your current project.

Working with code
Now you can start working with code – all coding assistance features will work as usual! First, you’ll see proper completion suggestions and won’t get any warnings about Deno-style imports.
If you hover over a symbol, the IDE will show you the relevant documentation about that symbol.
Another essential feature, auto imports, will also work properly in Deno projects. By default, auto imports will have the .ts file extension.
For code formatting, the IDE will rely on the built-in formatter, which can be invoked with Alt+Cmd+L/Alt+Ctrl+L. If you want to replace it with another tool like deno fmt, you can configure that tool either as a file watcher or as an external tool. For file watchers, there’s a good Deno-specific how-to guide available here.
If you need support for import_map.json, add a tsconfig.json file as described in the instructions for the TypeScript plugin. Our Deno plugin comes bundled with that TypeScript plugin, so the instructions are the same.
Webstorm 2020.1
Running and debugging code
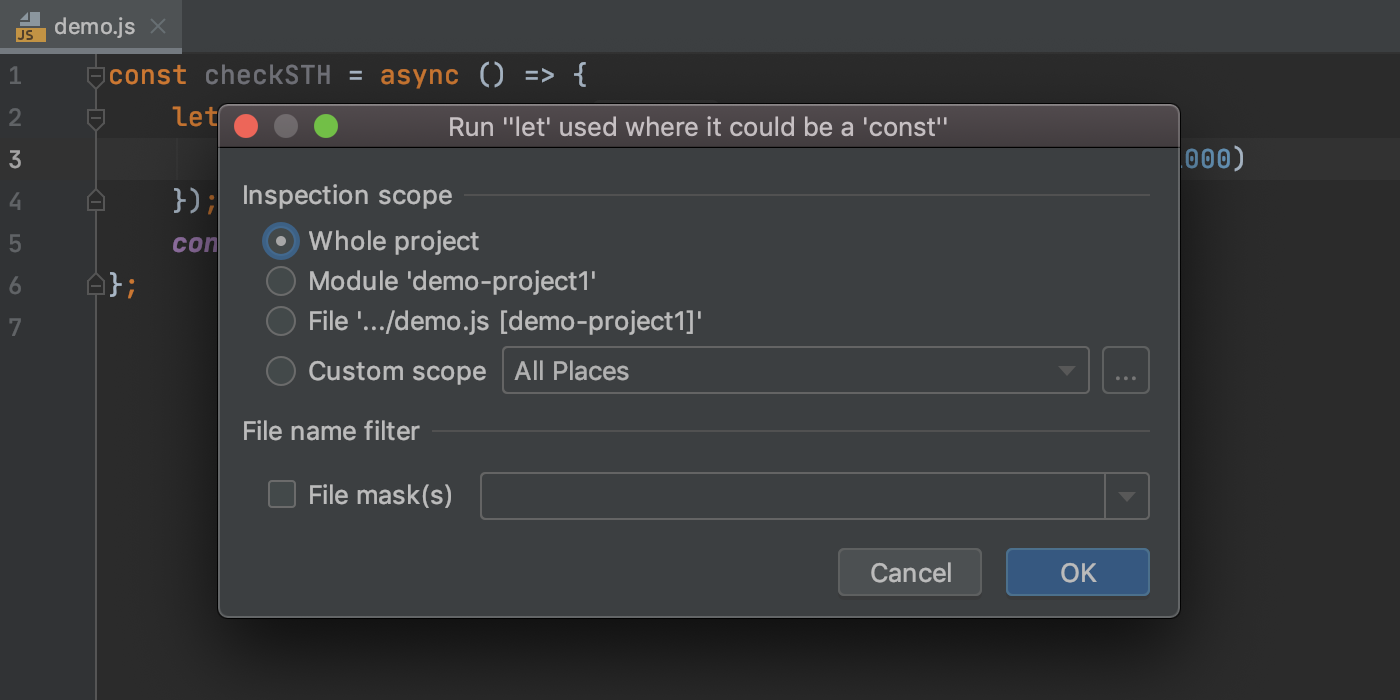
Apart from coding assistance features, the plugin adds a new type of configuration for running and debugging TypeScript files with Deno. To make use of it, right-click a TypeScript file and select Run ‘Deno: file name’ or Debug ‘Deno: file name’. Alternatively, you can run a file with Ctrl+Shift+R on macOS or Ctrl+Shift+F10 on Windows/Linux.
To adjust the settings for the newly created run configuration or add a new one, go to Run – Edit Configurations located in the main menu. In the dialog that opens, click the + icon and select Deno from the list if you want to create a new run configuration. To update an existing one, simply click it and make the necessary changes.
By default, the IDE doesn’t add permission flags like –allow-net. If you want to change this behavior, you can customize the default template for Deno projects located under Templates in the same Run/Debug Configurations dialog. If the path to Deno wasn’t set correctly in the automatically created configuration, you can fix it in the default template too.
The same run configuration can be used for running and debugging the code – the debug flag will be added automatically when you click the Debug icon.
That’s about it. We hope Deno support will be useful for you in WebStorm and other JetBrains IDEs.
The WebStorm team
Features
Jetbrains Webstorm 2020 Release
Don't Compromise
on the Development Experience

The smartest editor
Use the full power of the modern JavaScript ecosystem – WebStorm’s got you covered! Enjoy the intelligent code completion, on-the-fly error detection, powerful navigation and refactoring for JavaScript, TypeScript, stylesheet languages, and all the most popular frameworks.
Mobile
- Ionic
- Cordova
- React Native
- Electron
Debugger
Debug your client-side and Node.js apps with ease in the IDE – put breakpoints right in the source code, explore the call stack and variables, set watches, and use the interactive console.
Debugger
Debug your client-side and Node.js apps with ease in the IDE – put breakpoints right in the source code, explore the call stack and variables, set watches, and use the interactive console.
Seamless tool integration
Take advantage of the linters, build tools, test runners, REST client, and other tools, all deeply integrated with the IDE. But any time you need Terminal, it's also available as an IDE tool window.
Unit testing
Run and debug tests with Karma, Mocha, Protractor, and Jest in WebStorm. Immediately see test statuses right in the editor, or in a handy treeview from which you can quickly jump to the test.
Integration with VCS
Webstorm 2020.2
Use a simple unified UI to work with Git, GitHub, Mercurial, and other VCS. Commit files, review changes, and resolve conflicts with a visual diff/merge tool right in the IDE.
What’s New in WebStorm 2021.1
Smarter completion for JavaScript
ML-assisted completion for JavaScript and TypeScript is now enabled by default. Additionally, suggestions for symbol names have become a bit smarter.
Improvements for HTML and CSS
A built-in HTML preview, better support for Stylelint, and details about selector specificity in CSS will help you work more productively.
Usability enhancements
This version is packed with new settings for choosing editor font weight, the ability to maximize tabs in the split view, and fixes for a lot of known issues.
Why WebStorm
Get up and running quickly
Start working on your projects immediately instead of wasting time juggling multiple plugins. With a variety of built-in developer tools and out-of-the-box language and framework support, there’s everything needed for productive JavaScript development.
Increase your productivity
Don’t spend your time going back and forth between the terminal and text editor or on things that can be automated with the help of refactorings and quick fixes; it’s what the IDE is best at. It puts the most critical developer tools like the debugger and Git at your fingertips.
Write better code with less effort
Write cleaner and more reliable code as the IDE runs dozens of inspections as you type and promptly detects potential errors and redundancies. Save time exploring the code base with autocompletion that suggests which variables and methods are most relevant in the current context.
Swiftly find what you need
Jetbrains Webstorm 2020 Reviews
Get around your code faster regardless of how large your projects are. Jump to the definition for any class, function, method, variable, or component and find its usages in just a few clicks. Easily navigate through the file you have opened with an at-a-glance view of its structure.
Tailor the look and feel to your liking
Don’t feel like using the defaults? Adjust the appearance and behavior of the IDE by playing around with themes, code styles, plugins, and more, so that it fits your unique needs better. You can also automatically share your custom settings between different instances of WebStorm.
Join our customers
Teams all over the world use WebStorm. Join them and get the best development experience
Webstorm Debug Vue
What our customers say
