Zeplin.io is an online collaboration space that allows designers, managers, developers, and other team members to work on projects. With the ability to contain multiple projects, they offer a shared workspace with an easy navigation system. Powered by Zeplin (Twitter: Instagram: Business inquiries: me@maxlabs.de-.
- Zeplin Tutorial For Developers
- Zeppelin For Developers Llc
- Zeppelin For Developers Inc
- Zeppelin For Developers Download
Zeplin is a new and pretty promising service. Its purpose is to make friends and speed up the interaction of designers and other developers. Currently, the service has come out with beta testing and is already tested in action. Sketch support is already out of the box, and Photoshop will appear a little later.
Recently, we launched Zeplin 1.0 with the most awaited source export feature, Sketch! Here is a small guide to efficiently use this opportunity.
Here is a quick introduction to Sketch’s source export to Zeplin
Zeplin.io is a desktop application that helps interface designers and front-end developers to work effectively in a team, saving their time. The program takes the design file and then generates the style guide, source code and specifications that developers need. For more details – visit the official website.
With the help of the new option of exporting sources, you do not need to prepare graphical sources manually. Moreover, you don’t even have to think of their sizes for export. Developers get access to all the necessary sources directly online with single-click ease.
“Make Exportable”
After selecting the layer in your Sketch file, select the “Make Exportable” option in the lower right corner of the screen:
.png)
… and actually, that’s all! You do not even need to select specific sizes and choose suffixes. Zeplin will select the necessary settings depending on the type and density of your project. Now you can just export artboard to Zeplin, as you usually do. Use Cmd + E combination or use the “Plugins> Zeplin> Export Selected Artboards …” menu.
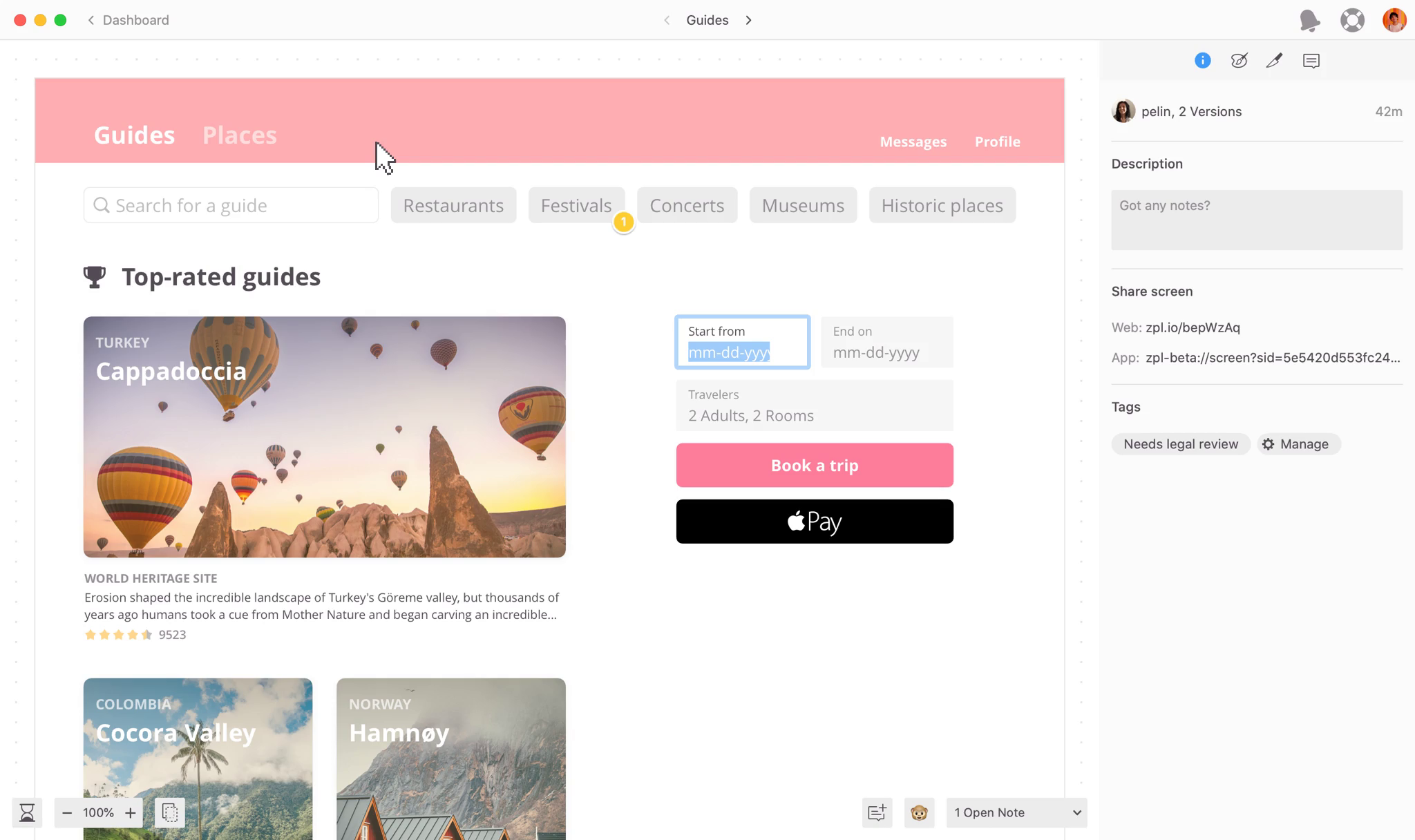
When the export is complete, the program will display the finished source. Here’s what it looks like:
The sources are in Zeplin!
Use the “Make Exportable” option if you want the source to be the same size as the corresponding layer. It is a simple and convenient function.

Sources with a transparent background
Quite often, you may need to add padding around the icons. Let us assume that you have a 36×36px icon, but you need to export it to a 48x48px image with a transparent background.
Thus, here comes the “Slice” option in Sketch:
Draw a slice around the icon.
Group icon and slice.
Here is the coolest part: Select the slice and the “Export Group Contents Only” option:
Select “Export Group Contents Only”.
The slice is now exported as a 48×48px image (with a transparent background). Here’s what it looks like in Zeplin:



Finally, the sources have padding.
Remember: by default, slices also have an artboard background color. Make sure the “Include in Export” option is disabled for the artboard background color:
Adjusting the parameters of the artboard background colour.
Maintain the unity of style groups
Zeplin.io normally displays all layers of a sketch file, even if they are grouped. You may want to manage some groups of layers as a single one. It is possible in ver. 1.0! Just add “-g” flag- at the beginning of the layer name. There is also a small plugin that helps to do the same:
“Plugins > Zeplin > Utilities > Exclude Sublayers ”or use the“ Cmd + Shift + X ” hotkeys.
“Exclude Sublayers” plugin (excludes sublayers).
Let’s now test it on the icon that has 8 different layers.
Zeplin Tutorial For Developers
Zeplin.io icon in Sketch.
Now we apply the “Exclude Sublayers” option. It automatically adds “-g-” flag at the beginning of the layer name:
Zeppelin For Developers Llc
Here is what export looks like in Zeplin, as a single layer:
Zeppelin For Developers Inc
We believe Sketch source export will help you.
Zeppelin For Developers Download
